Visual Studio Code (VSCode)
- Visual Studio Code je editor zdrojového kódu vyvíjený společností Microsoft pro operační systémy Windows, Linux a MAC OS.
- Obsahuje podporu pro Git (a pro GitHub), zvýraznění syntaxe, kontextový našeptávač a podporu pro ladění.
- Zdrojový kód je svobodný software pod licencí MIT.
- Celý editor je naprogramovaný v JavaScriptu, TypeScriptu HTML 5 a CSS 3.
Domovská stránka: code.visualstudio.com
Dokumentace: code.visualstudio.com/docs
Projekt
Aplikace Visual Studio Code není pouze editor. Psaní kódů obvykle vyžaduje pracovat s více soubory. Všechny tyto soubory máme v jedné složce, kterou nazýváme “projekt”. Jak ho vytvořit:
- Ve svém počítači si vytvořte novou složku, kde budete mít všechny soubory týkající se HTML (např. s názvem “HTML”). Ideálně ji mějte synchronizovanou na vašem školním OneDrivu.
- Nyní zvolte File > Open Folder a najděte vaši složku.
TIP: Stejného výsledku docílíte i pravým klikem myši na tu složku v Průzkumníku Windows. Z nabídky zvolte Open with Code.
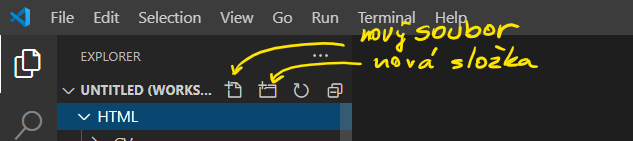
Nyní můžete spravovat všechny soubory a složky vašeho “projektu” nebo vytvářet nové:

Pravým klikem se zpřístupní možnosti jako Rename, Delete, Cut a Copy.
Nové soubory a složky můžete přidávat i přetažením myší do tohoto okna:

Nastavení aplikace
Automatické ukládání
- File > Auto Save

Zalamování dlouhých řádků
-
Dočasné zapnutí/vypnutí zalamování dlouhých řádků kódu přepnete pomocí Alt+Z.
-
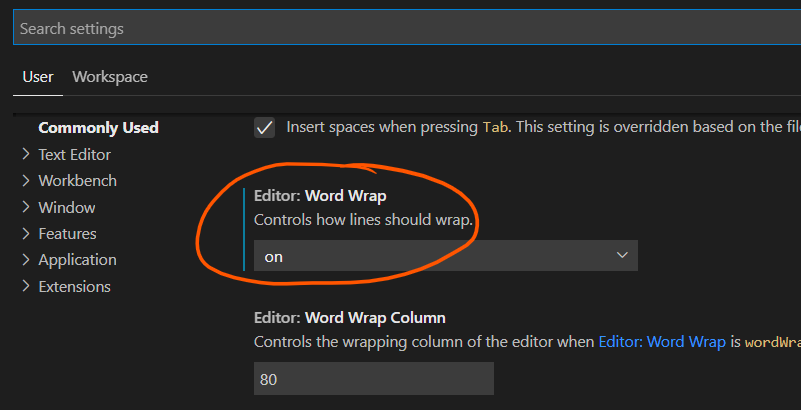
Trvalé zapnutí je potřeba aktivovat v nastavení aplikace Ctrl+,:

Velikost písma
Pomocí zkratek Ctrl + a Ctrl - zvětšujete/zmenšujete velikost všech prvků celé aplikace.
Téma vzhledu
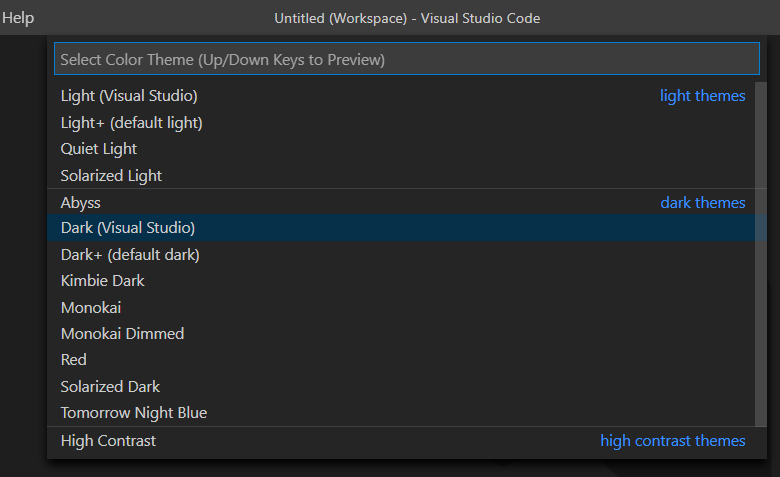
Barevná schémata
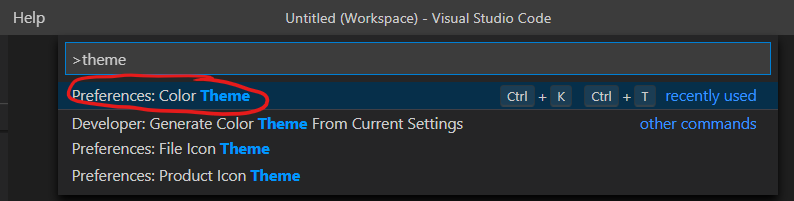
- File > Preferences > Color Theme
- nebo F1 > ‘theme’ … a výběr z nabídky


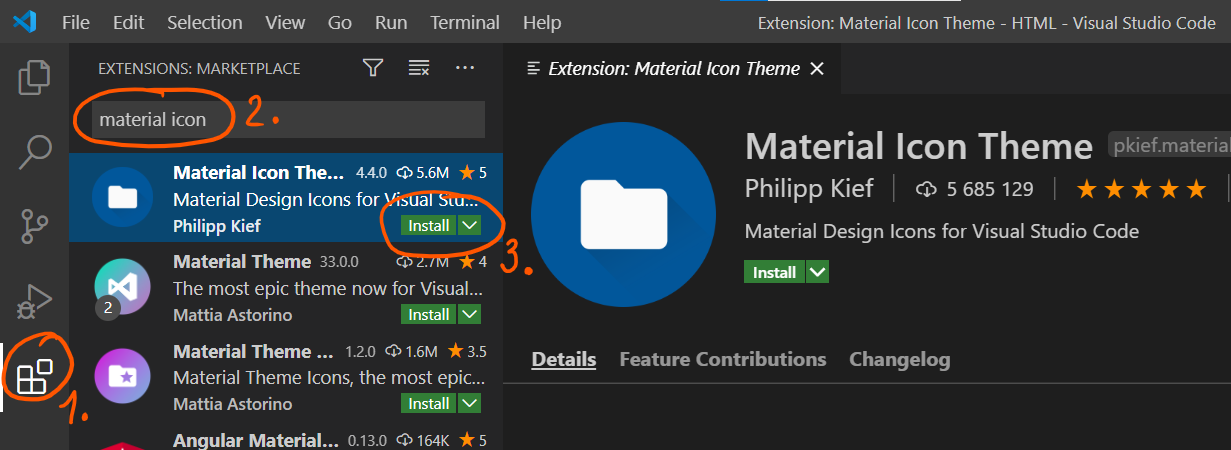
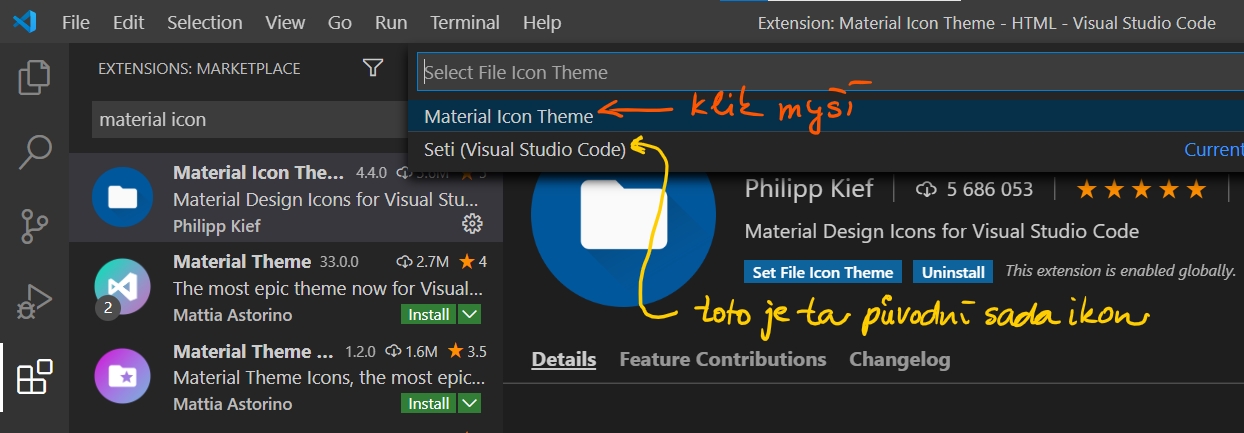
Material Icon Theme
Hezké ikony typů souborů.
![]()
Jak nainstalovat:


Rozšíření
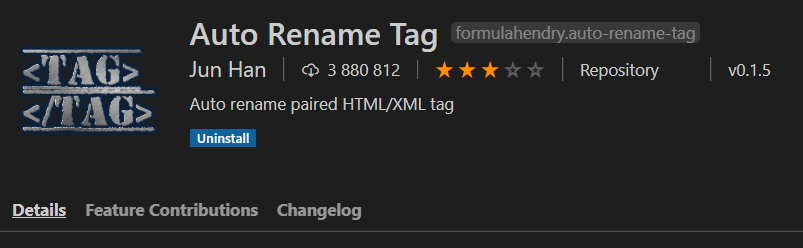
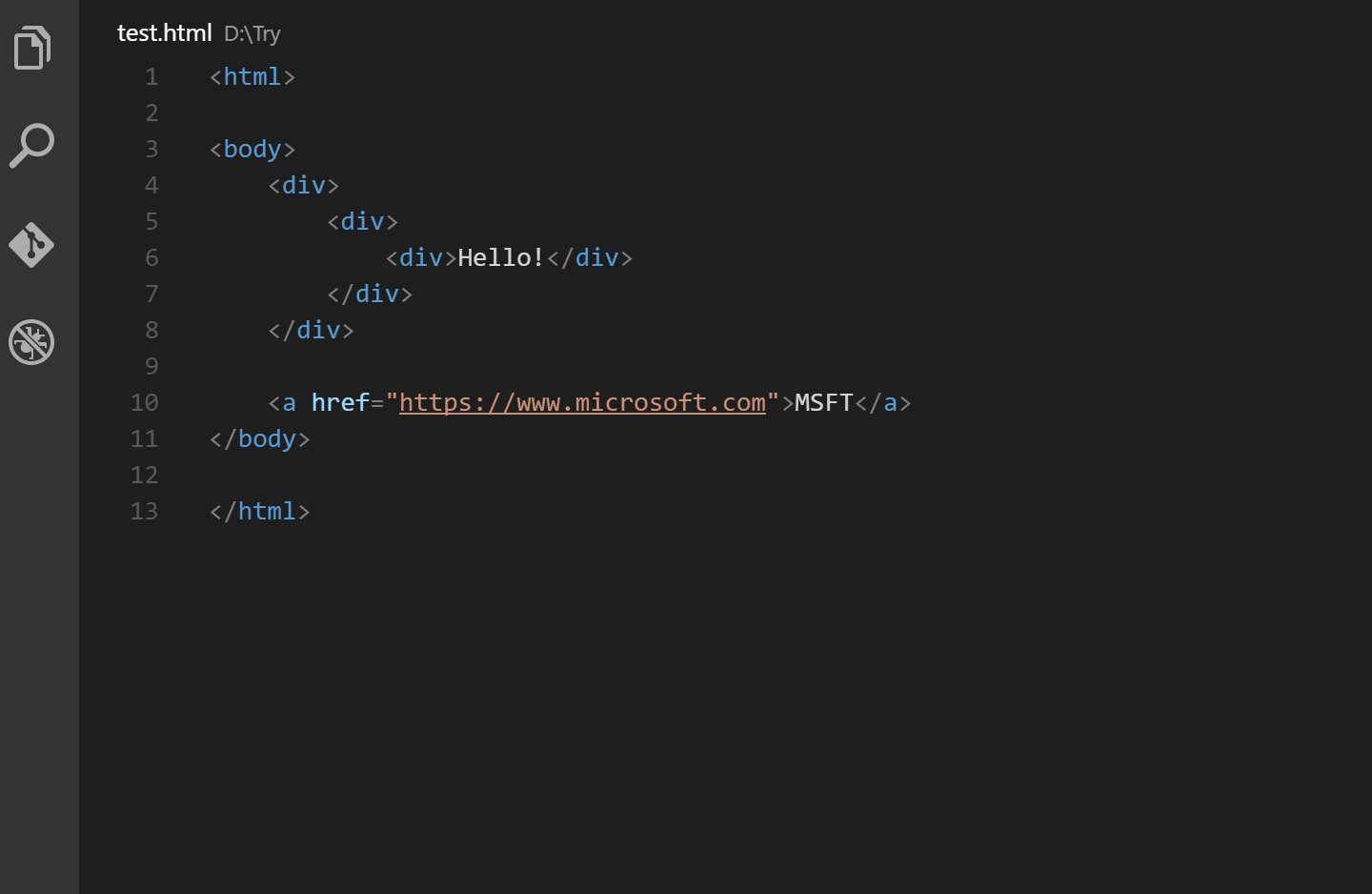
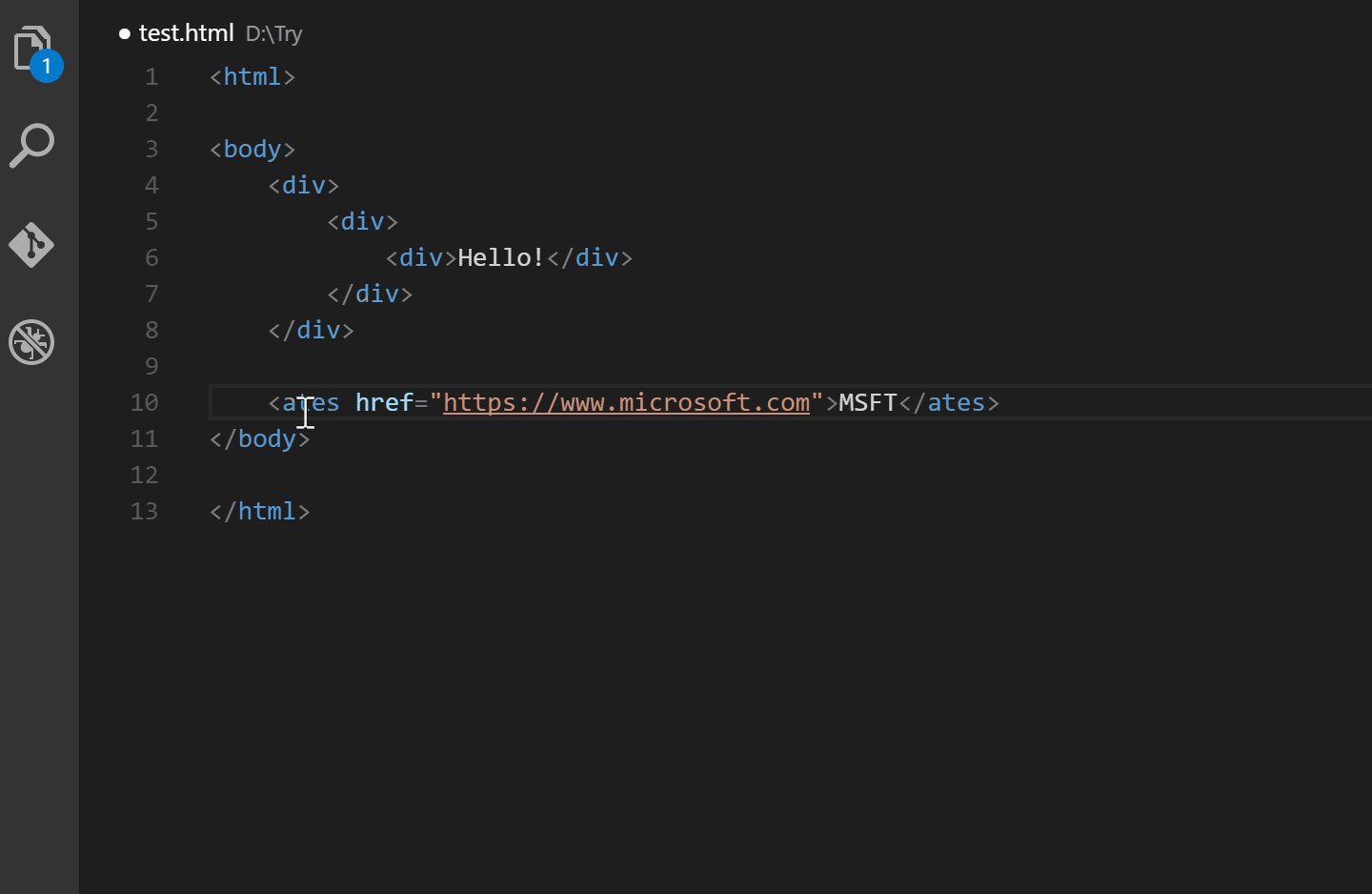
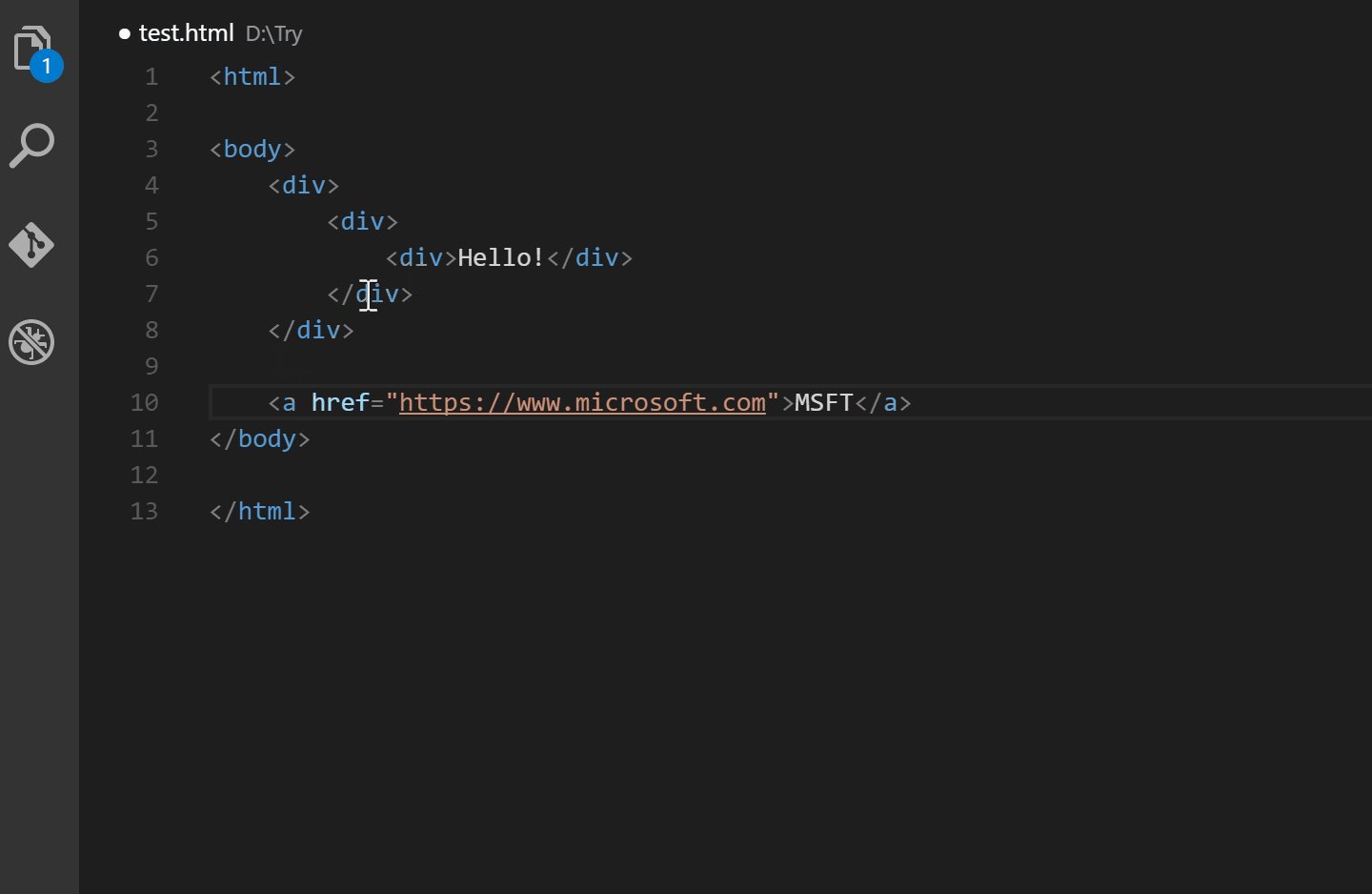
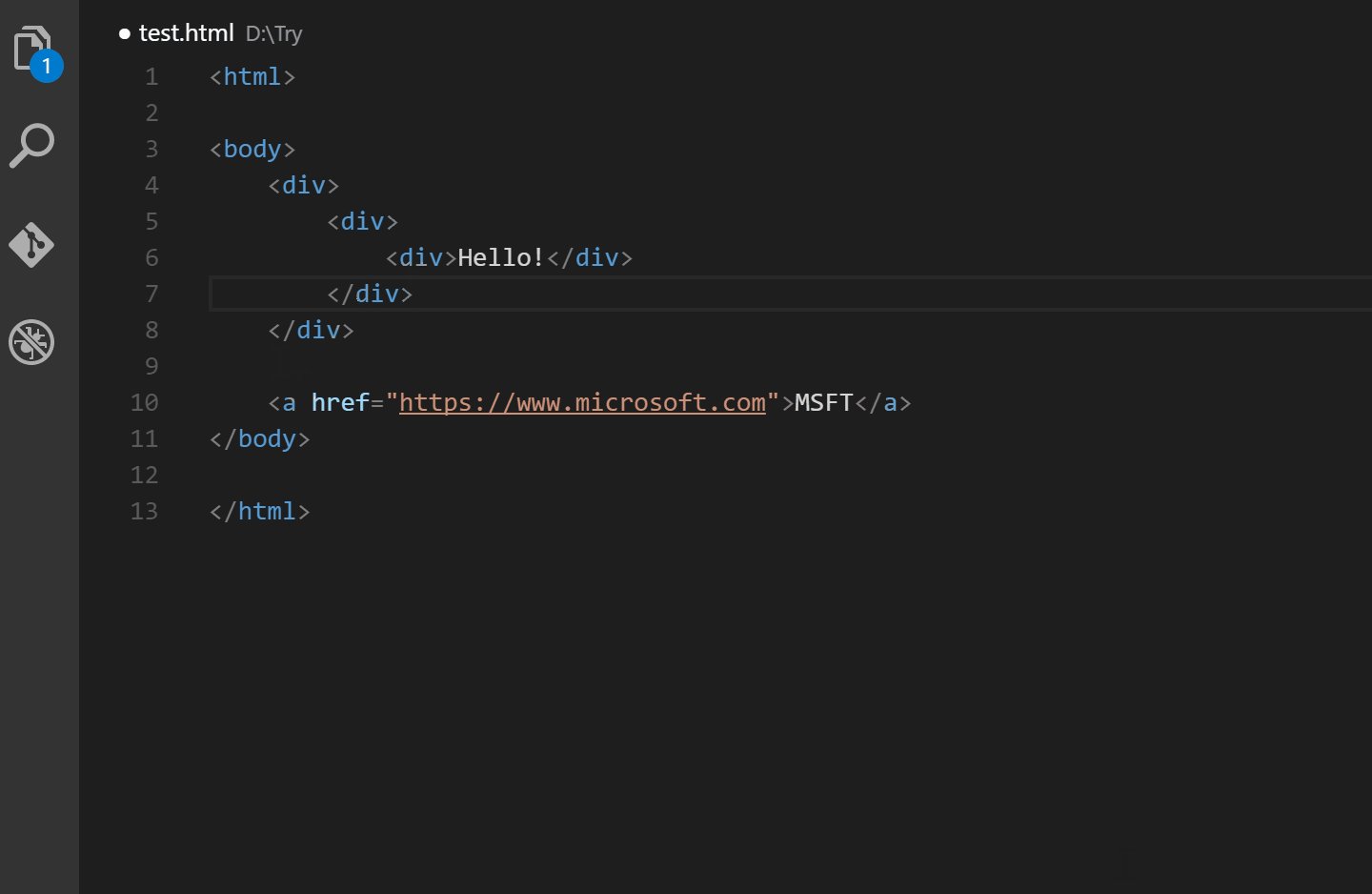
Auto Rename Tag
Automaticky změní název i druhé značky


Open in Default Browser
Pravým tlačítkem myši se zpřístupní možnost otevřít soubor ve výchozím prohlížeči.

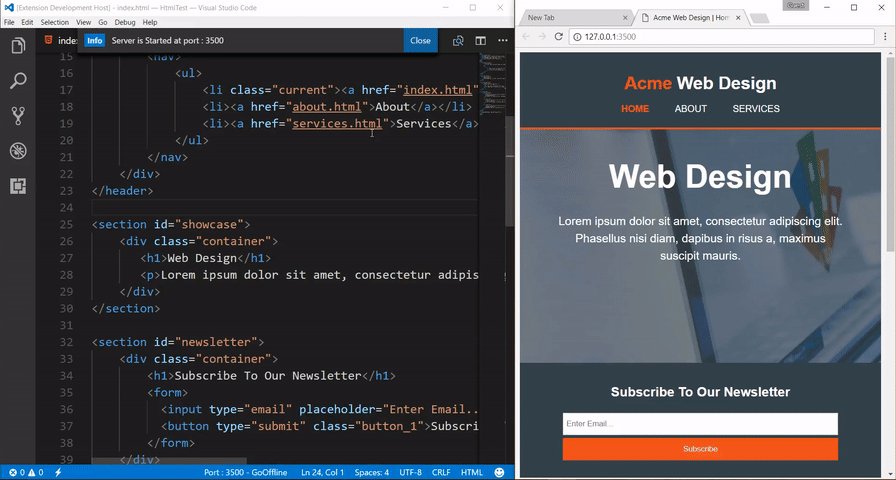
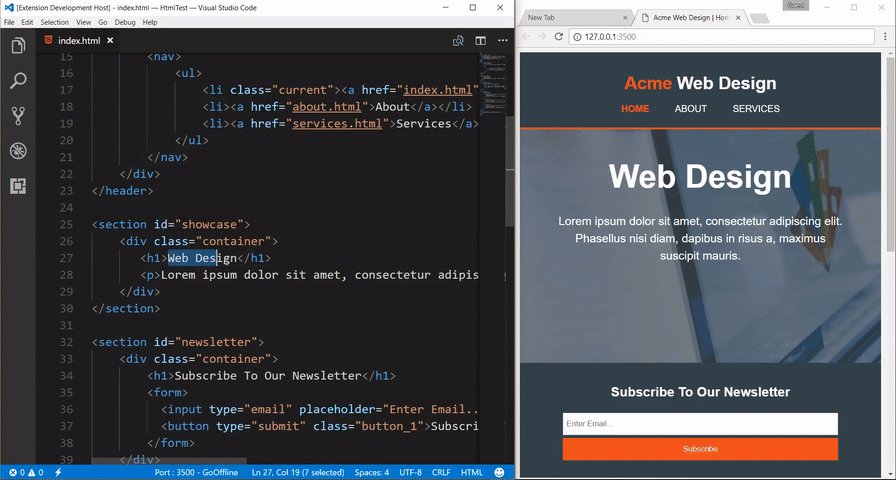
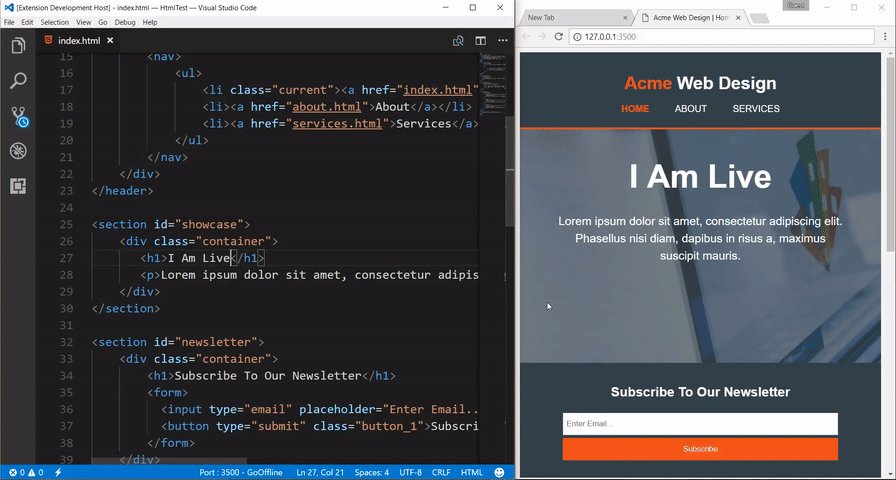
Live Server
Lokální server pro živý náhled webu v prohlížeči na adrese http://127.0.0.1:5500

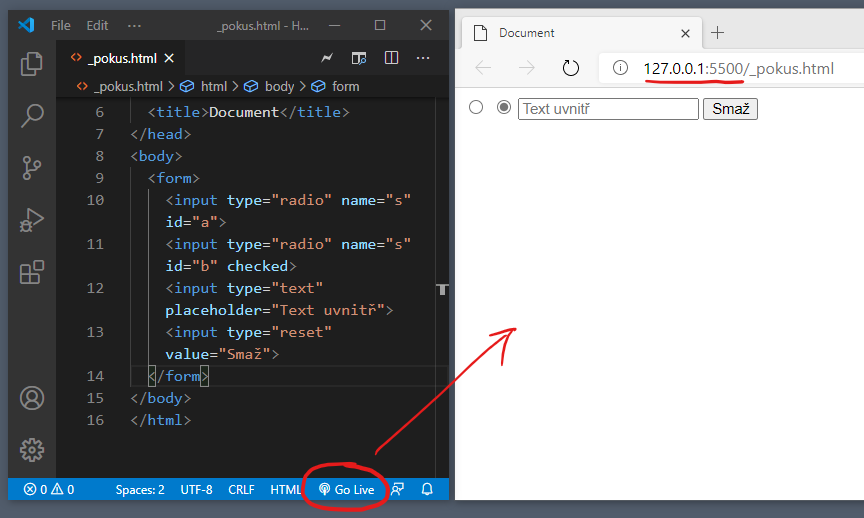
Spustíte ho tlačítkem Go Live ve stavovém řádku:

Na stejném místě ho i zastavíte.

Image preview
Najetím myší na odkaz zobrazí náhled obrázku.


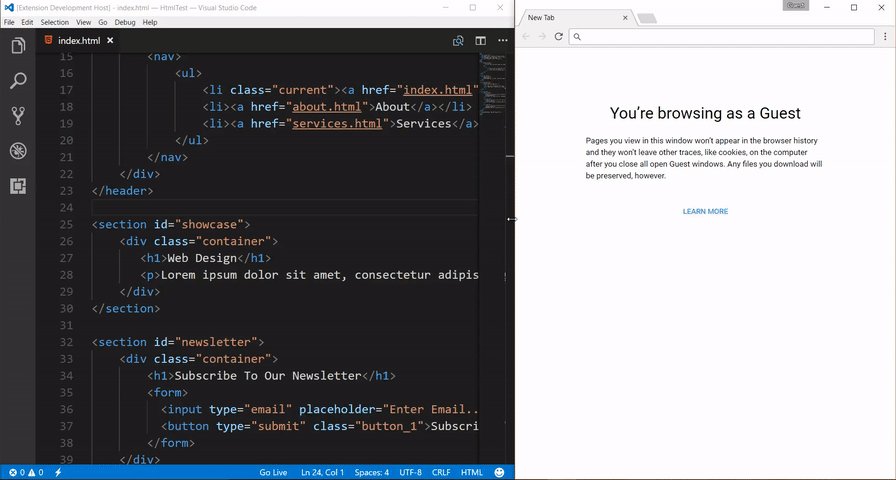
Povolení externího obsahu
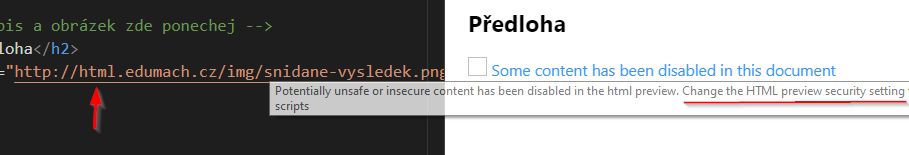
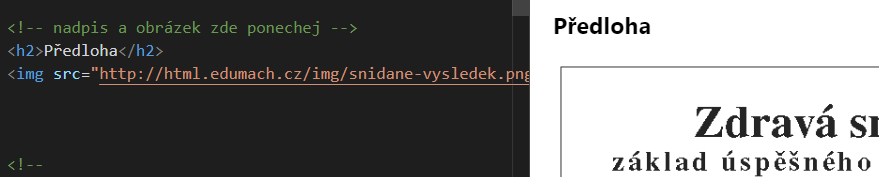
Z bezpečnostních důvodů se v bočním náhledovém panelu nemusí zobrazit externí obrázky. Je to způsobeno použitým protokolem HTTP místo HTTPS:

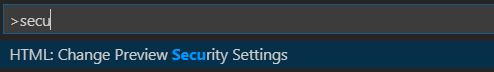
Stiskněte F1 a do pole napište ‘security’…

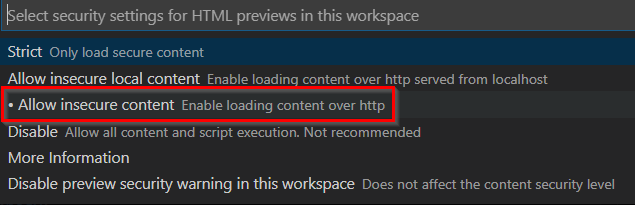
…a klepněte na volbu ‘Allow insecure content’:


Emmety
Emmety jsou něco jako zkratky, které vám do kódu vloží požadované fragmenty kódu.
Běžné značky vytvoříte tak, že napíšete jejich název a klepnete na Enter. Např:
p > Enter vytvoří <p></p>
h2 > Enter vytvoří <h2></h2>
b > Enter vytvoří <b></b>
a > Enter vytvoří <a href=""></a>
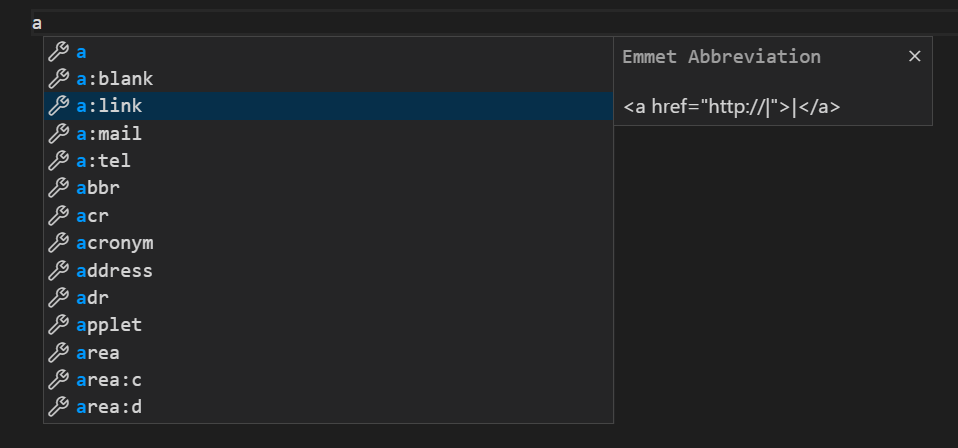
Celá řada dalších možností se vám rozbalí v našeptávači:

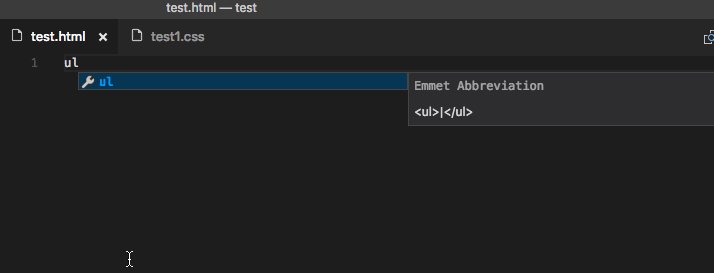
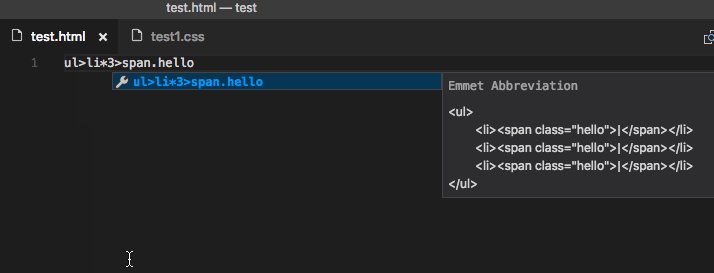
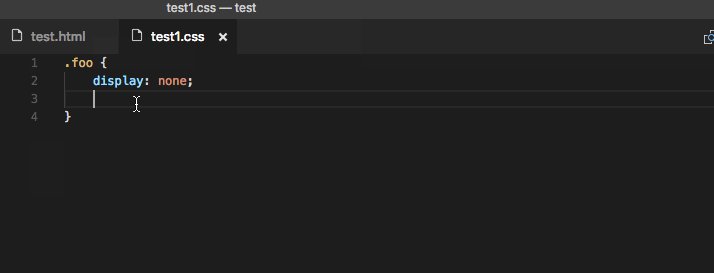
Existují i pokročilejší možnosti emmetů:

Možností je opravdu hodně. Dostupná je i verze PDF ke stažení. Interaktivní dokumentace je na docs.emmet.io/.
Kostra HTML 5 dokumentu
Velice užitečným Emmetem je možnost vložit kompletní kostru HTML 5 dokumentu doslova na dvě klepnutí do klávesnice: ! > Enter:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
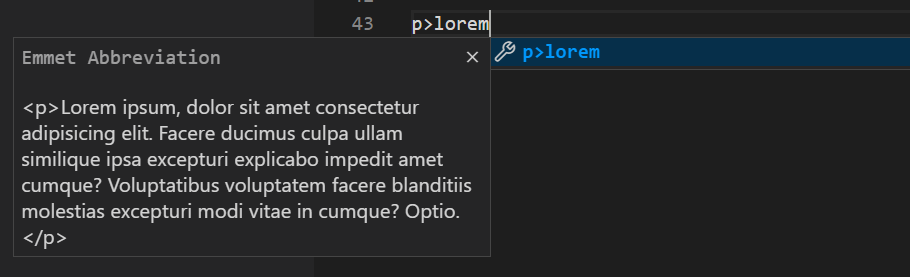
Odstavce s výplňovým textem
Odstavec s výplňovým textem vložíte pomocí emmetu p>lorem a Enter: