CSS - vlastnosti a hodnoty
Přehled vlastností a hodnot (jako ve Wordu)
1️⃣ Používané měrné jednotky
Přibližné převody pro obrazovku v systému Windows
| Tag | Název | Převod | Počet px |
|---|---|---|---|
| mm | milimetr | 1mm = 3.78px | |
| cm | centimetr | 1cm = 10mm | 1cm = 37.8px |
| in | palec (inch) | 1in = 2,54cm | 1in = 96px |
| pt | typografický bod | 72pt = 1in | 3pt = 4px |
| pc | pica nebo též cicero | 1pc = 12pt , 6pc = 1in | 1pc = 16px |
Relativní jednotky
| Tag | Název | Význam |
|---|---|---|
| em | eM, čtverčík | výška jednoho řádku základního písma. |
| ex | eX | výška malého písmena x |
| ch | ? | šířka číslice 0 (nula) |
| rem | kořenové eM | výška jednoho řádku úplně základního typu písma |
Jednotky em a ex mění svou velikost v závislosti na aktuální velikosti písma. Aktuální velikost písma může být ovlivněna jednak nadřazeným nastavením stylu (font-size) a také volbou uživatele či nastavením operačního systému. Většina prohlížečů umožňuje nastavit velikost zobrazovaného písma.
To je i základní význam těchto jednotek – umožňují spáchat vzhled, který se při změně tohoto nastavení nerozsype (jiná dobrá metoda proti rozsypání je všechno zadávat v pixelech).
Název em vychází z historického významu. Původně jednotka em znamenala šířku velkého písmena M. Tento význam byl (z důvodů, které neznám) opuštěn a zůstalo pouze pojmenování em. Nyní em znamená výšku řádku.
Možné použití je například u obtékaných obrázků: pokud chcete, aby obrázek byl vysoký stejně jako tři řádky textu, zadáte k obrázku style="height: 3em". Určitě existují další použití, na která ale přijdete až ve chvíli, kdy je budete potřebovat.
Doporučení: Vyberte si jednu “oblíbenou” jednotku a všechno uvádějte v ní. Časem se velmi dobře naučíte, jak je velká a co v ní máte jak zadat. Doporučuji samozřejmě pixel a jako pomocnou relativní jednotku em.
2️⃣ Písmo
font-weight
Nastaví tučnost textu (B)
font-weight: normal | bold
font-size
Nastaví velikost písma
font-size: 10px | 10pt | 10% | 10em
Používané jednotky jsou %, px a em. Text by mělo být možné zvětšovat ve všech prohlížečích, tak jak návštěvník uzná za vhodné. Pro tento úkol používejte pro velikosti písma jednotku em.
font-family
Vlastnost nastavuje druh písma. Možné je i použití více definic, pro případ, že některé písmo nebude k dispozici:
font-family: Verdana, Arial, Helvetica, "Comic Sans MS";
font-family: Arial, sans-serif;
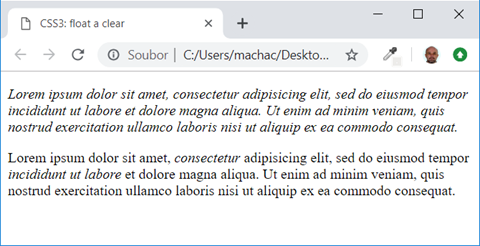
font-style
Normální nebo kurzíva (I)
font-style: normal | italic
<p style="font-style: italic">Lorem ipsum dolor sit amet, consectetur
adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore
magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat.</p>
<p>Lorem ipsum dolor sit amet, <span style="font-style:italic">
consectetur</span> adipisicing elit, sed do eiusmod tempor
<span style="font-style: italic">
incididunt ut labore</span> et dolore magna aliqua. Ut enim ad minim
veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea
commodo consequat.</p>

font
Umožňuje nastavit vše předchozí najednou. Hodnoty musejí dodržovat své pořadí a vždy musí být obsažena hodnota pro tloušťku (jinak budou některé vlastnosti ignorovány).
font: tloustka velikost pismo styl;
font: bold 10px Verdana italic;
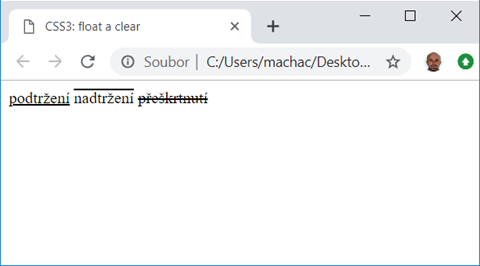
text-decoration
Nastaví dekoraci - podtržení, nadtržení, přeškrtnutí a bez efektu
text-decoration: underline | overline | line-through | none
<span style="text-decoration:underline">podtržení</span>
<span style="text-decoration:overline">nadtržení</span>
<span style="text-decoration:line-through">přeškrtnutí</span>

font-variant
Text kapitálkami tj. Velká písmena o velikosti malých
font-variant: normal | small-caps
<h2 style="font-variant: small-caps">Nadpis kapitálkami</h2>
<p style="font-variant: small-caps">Lorem ipsum dolor sit amet,
consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore
et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud
exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>

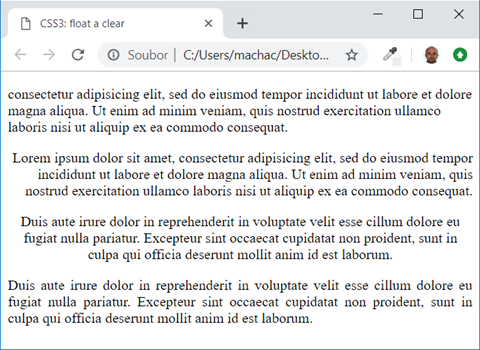
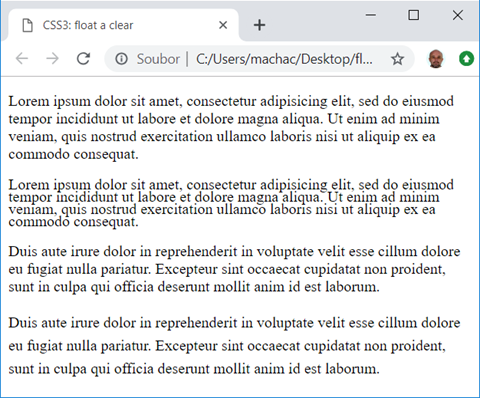
3️⃣ Zarovnání textu ↔ a ↕
text-align
Horizontální (vodorovné) zarovnání textu a objektů. Doleva (left) - výchozí, doprava (right), na střed (center) a nebo do bloku (justify).
<p>consectetur adipisicing elit, sed do eiusmod tempor incididunt ut
labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud
exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<p style="text-align: right">Lorem ipsum dolor sit amet, consectetur
adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore
magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat.</p>
<p style="text-align: center">Duis aute irure dolor in reprehenderit in
voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur
sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt
mollit anim id est laborum.</p>
<p style="text-align: justify">Duis aute irure dolor in reprehenderit
in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur
sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt
mollit anim id est laborum.</p>

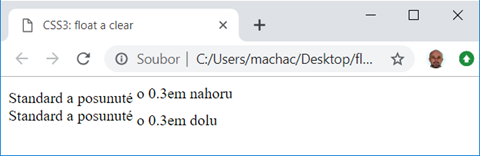
vertical-align
Vertikální (svislé) zarovnání textu a objektů. Jednotky em, px, procenta…
Posunuté <span style="vertical-align: 0.3em">o 0.3em nahoru</span><br>
Posunuté <span style="vertical-align: -0.3em">o 0.3em dolu</span><br>

4️⃣ Řádkování
line-height
Nastavuje výšku řádky. Jako jednotku doporučuji em (1 em je normální výška).
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad
minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip
ex ea commodo consequat.</p>
<p style="line-height: 0.8em">Lorem ipsum dolor sit amet, consectetur
adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore
magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat.</p>
<p style="line-height: 1.15em">Duis aute irure dolor in reprehenderit in
voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur
sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt
mollit anim id est laborum.</p>
<p style="line-height: 1.5em">Duis aute irure dolor in reprehenderit in
voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur
sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt
mollit anim id est laborum.</p>

5️⃣ Odsazení 1. řádku
text-indent
Odsazení prvního řádku odstavce od levého kraje.
text-indent: 30px | 15pt | 20% | 1em
style="text-indent: 1em"
<p style="text-indent: 1em;">Lorem ipsum dolor sit amet, consectetur
adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore
magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat.</p>
<p style="text-indent: 2em;">Duis aute irure dolor in reprehenderit in
voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur
sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt
mollit anim id est laborum.</p>

6️⃣ Barvy
CSS vlastnosti pro nastavení barev a pozadí. Pro samotný zápis barev v CSS existují 3 způsoby:
-
Názvem barvy (doporučuji)
-
V hexadecimálním tvaru
#RRGGBB, popř. zkráceně#RGB -
Pomocí RGB notace
rgb(RR,GG,BB)(málo časté)
1. Základní sada pojmenovaných barev

2. Hexadecimálním tvarem
color: #CC00FF;
nebo i zkráceně (pokud jsou cifry ve dvojčíslí barevné složky stejné).
color: #C0F;
3. Pomocí tvaru RGB
Buď zapisujete čísly dekadicky - rgb(0, 0, 0) = černá, rgb(255, 255, 255) = bílá nebo procenty (méně časté)
color: rgb(100, 210, 26);
color: rgb(55%, 10%, 25%);
color
Nastavuje barvu textu
color: red;
color: #CC00FF;
color: #C0F;
color: rgb(255, 255, 255);
background-color
Nastavuje barvy pozadí elementu (body, p, div, nav, article…)
<a href="#" style="background-color: lime;">Nějaký odkaz</a>
Základem dobrého webu je nastavení barvy pozadí i v případě, že má být bílá (implicitní nastavení). Někteří návštěvníci mají implicitní barvu pozadí změněnou. Černý text na černém pozadí … není dobře vidět.
<body style="background-color: white;">
7️⃣ Pozadí
background-image
Obrázek jako pozadí prvku
background-image: url('cesta k obrazku')
background-image: url('img/pozadi.gif')
background-repeat
Opakování obrázku na pozadí donekonečna, jen jednou, podle osy x a y
repeat | no-repeat | repeat-x | repeat-y
background-image: url('img/js.gif');
background-repeat: repeat-y
Pozadí se bude opakovat jen vertikálně (osa y). Když byste chtěli zobrazit pozadí jen jednou, použijte hodnotu no-repeat.
background-attachment
Pozadí, které se neposune při rolování stránky.
background-attachment: scroll | fixed
Hodnota fixed obrázek fixuje, připichuje na stránku. Obrázek se při rolování neposunuje
background-position
Pozice pozadí
background-positon: top|center|bottom|left|center|right| 10px|10%|10pt
background-image: url('img/pozadi.gif');
background-repeat: no-repeat;
background-position: right 0px; top 50px
Pozadí je posunuté vůči prvku o 50px shora.
background
Nastavuje všechny předchozí parametry a šetří ruce a místo
background: url posouvání barva opakování zarovnání
background: url('img/js.gif') scroll lightblue no-repeat right
8️⃣ Velikost objektu
width a height
Nastaví šířku (width) nebo výšku (height) objektů - obrázek, tlačítko, textový blok
width: 100px; /* sirka px, em nebo % */
height: 150px; /* vyska px, em nebo % */
min-width a min-height
Pomocí těchto vlastností nastavujeme minimální šířku nebo výšku elementu. Vlastnosti se nám mohou hodit u obrázků nebo např. v layoutu, kdy chceme omezit minimální šířku stránky, když uživatel zmenší okno prohlížeče.
Hodnoty
-
délka- Minimální šířka specifikovaná v libovolných délkových jednotkách: px, pt, cm… -
%- Minimální šířka vyjádřená jako část šířky rodičovského elementu. Toto může být matoucí, když nastavíme obrázku šířku na 50 %, nebude poloviční, ale bude přes polovinu stránky nebo elementu, ve kterém je vložený. -
inherit- Zdědí vlastnostmin-widthz rodičovského elementu.
Šířkou elementu se myslí šířka bez jakýchkoli rámečků nebo okrajů (bez border, padding i margin). Ty budou k výsledné šířce ještě navíc přičteny.
Ukázka
Zkusme si vlastnost aplikovat na obrázek. Nastavíme jeho minimální velikost na 100×100px. Tím obrázek bude vždy minimálně takto velký a prohlížeč nám zároveň bude zachovávat poměr stran.
<!DOCTYPE html>
<html>
<head>
<style>
img {
min-width: 100px;
min-height: 100px;
border: 1px solid red;
}
</style>
</head>
<body>
<img src="jablko.jpg">
</body>
</html>

max-width a max-height
Pomocí těchto vlastností nastavujeme naopak maximální šířku nebo výšku elementu. Vlastnosti se nám mohou hodit u obrázků nebo např. v layoutu, kdy chceme omezit minimální šířku stránky, když uživatel zmenší okno prohlížeče.
Hodnoty
-
délka- Maximálníí šířka specifikovaná v libovolných délkových jednotkách: px, pt, cm… -
%- Maximální šířka vyjádřená jako část šířky rodičovského elementu. Toto může být matoucí, když nastavíme obrázku šířku na 50 %, nebude poloviční, ale bude přes polovinu stránky nebo elementu, ve kterém je vložený. -
inherit- Zdědí vlastnostmax-widthz rodičovského elementu.
9️⃣ Obtékání (float a clear)
float
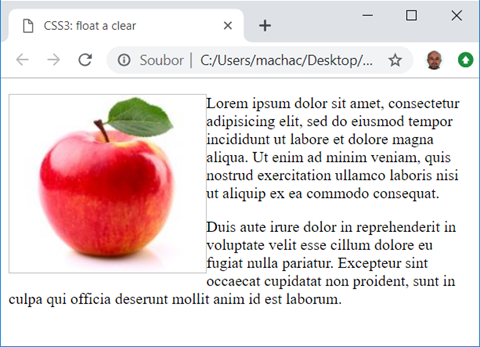
Pomocí CSS 3 vlastnosti float nastavujeme, zda má být element plovoucí. Jednoduchým příkladem je obrázek, který může být vložen klasicky do řádku nebo může být textem obtékán a zasahovat tedy do více řádků.
Pomocí této vlastnosti lze poskládat několik blokových elementů vedle sebe, využívá se tedy při tvorbě layoutu webu.
Hodnoty
-
left- Element plave po levé straně a je neplovoucím obsahem obtékán zprava. -
right- Element plave po pravé straně a je neplovoucím obsahem obtékán zleva. -
none- Element není plovoucí. Pokud je tedy vložen v textu, zobrazí se přesně na místě, kde je vložen. -
inherit- Vlastnostfloatbude zděděna od rodičovského elementu.
Ukázka
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>CSS3: float a clear</title>
</head>
<style>
img {
float: left;
border: 1px solid silver;
}
</style>
<body>
<p><img src="jablko.jpg">Lorem ipsum dolor sit amet, consectetur
adipisicing elit, sed do eiusmod tempor incididunt ut labore et
dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<p>Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat
cupidatat non proident, sunt in culpa qui officia deserunt mollit
anim id est laborum.</p>
</body>
</html>
Výsledek

Bez obtékání by obrázek vypadal takto:

clear
Pomocí CSS 3 vlastnosti clear nastavujeme v které části elementu není povolen plovoucí obsah. Mluvíme o tom, že plovoucí obsah zastavíme.
Hodnoty
-
left- Na levé straně elementu není povolen plovoucí obsah. -
right- Na pravé straně elementu není povolen plovoucí obsah. -
both- Na obou stranách elementu není povolen plovoucí obsah. -
none(výchozí) - Plovoucí obsah je povolen na obou stranách elementu, tedy zleva i zprava. -
inherit- Vlastnost clear bude zděděna od rodičovského elementu.
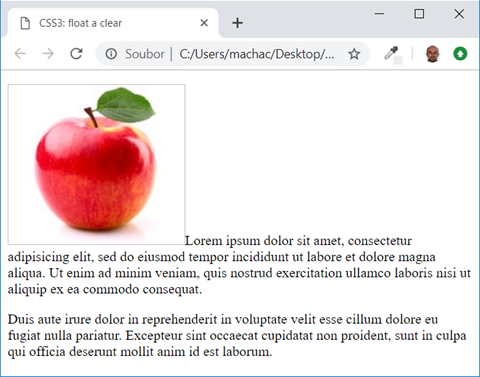
Ukázka
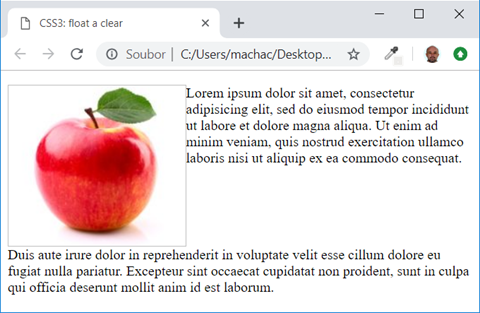
Umístěme plovoucí obrázek na levou část a nechme ho obtékat textem. Poté se ale rozmyslíme, že další odstavec již nechceme mít obtékaný. Proto zde nastavíme clear na both, čímž se obtékání zastaví a již dále nepokračuje. K zastavení obtékání se může využít i značka <br> (zalomení řádku):
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>CSS3: float a clear</title>
</head>
<style>
img {
float: left;
border: 1px solid silver;
}
</style>
<body>
<p><img src="jablko.jpg">Lorem ipsum dolor sit amet, consectetur
adipisicing elit, sed do eiusmod tempor incididunt ut labore et
dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat.<br clear="both">
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum
dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est
laborum.</p>
</body>
</html>
Výsledek

🔟 display (transformace elementu)
display
CSS vlastnost display určuje způsob zobrazení prvku. Možné hodnoty:
-
none- text (obrázek, linka cokoli) bude skryt -
block- prvek se bude chovat jako blokový prvek (<p>) -
inline- prvek se bude chovat jako řádkový prvek např. jako<span> -
item- prvek se zobrazí jako položka seznamu, tj. jako značka<li>
Příklad:
<head>
<style>
nav a {display: block;}
</style>
</head>
<body>
<nav>
<a href="prvni.html">První odkaz</a>
<a href="druhy.html">Druhý odkaz</a>
<a href="treti.html">Třetí odkaz</a>
</nav>
</body>
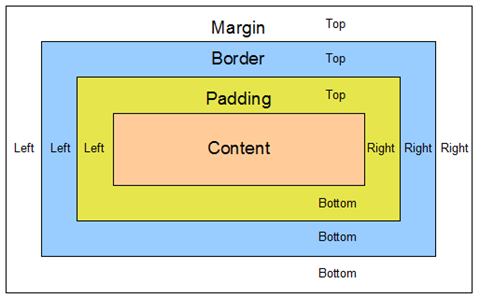
🔳 Vlastnosti okrajů
Důkladně pochopit všechny záludnosti a možnosti okrajů chce čas a praxi. Nastavení rámečků (border), vnějších okrajů (margin), vnitřních okrajů (padding) prvku (content).

margin (vnější okraj)
Možné hodnoty: px, em, %… nebo auto
margin-top: 2em;
margin-right: 2em;
margin-bottom: 2em;
margin-left: 2em;
margin: 3em; /*všechny strany*/
margin: 2em 1em 2em 1em; /*top right bottom left*/
margin: 2em 1em; /*2em top a bottom, 1em right a left*/
padding (vnitřní okraj)
Možné hodnoty: px, em, %… nebo auto
padding-top: 2em;
padding-right: 2em;
padding-bottom: 2em;
padding-left: 2em;
padding: 3em; /*všechny strany*/
padding: 2em 1em 2em 1em; /*top right bottom left*/
padding: 2em 1em; /*2em top a bottom, 1em right a left*/
border (okraj)
Možné hodnoty: px, em…
border-top: 1px solid red; /*horní strana: šířka styl barva*/
border-right: 1px solid red;
border-bottom: 1px solid red;
border-left: 1px solid red;
border: 1px solid red; /*všechny strany: šířka styl barva*/
border-radius (zakulacené rohy)
border-radius: 10px;
box-shadow (stín)
box-shadow: 10px 10px 5px gray;
/* posun v ose x, posun v ose y, šířka stínu, barva stínu */
opacity (mlha)
opacity: 0.75; /* zamlžení 25 % */
Ukázka
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>CSS3: float a clear</title>
</head>
<style type="text/css">
img {
float: left; /* obtékání */
border: 1px solid silver; /* rámeček */
box-shadow: 10px 10px 5px gray; /* stín */
border-radius: 10px; /* zaoblené rohy*/
margin: 0px 1em 1em 0px; /* odsazení 1em vpravo a dole */
opacity: .75; /* 25% zamlžení */
}
</style>
<body>
<p><img src="jablko.jpg">Lorem ipsum dolor sit amet, consectetur
adipisicing elit, sed do eiusmod tempor incididunt ut labore et
dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<p>Duis aute irure dolor in reprehenderit in voluptate velit esse cillum
dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id
est laborum.</p>
</body>
</html>
